Picoremin "Raspberry PI Pico Pseudo-Theremin" (1)概要
Picoremin (ピコルミン)とは
世界最初の電子楽器と言われているのは、テルミン(Theremin)
という楽器です。
テルミンの最大の特徴は、「楽器自体に直接触ることなく演奏する」
ということにあると思います。
Picoremin(ピコルミン)は、Raspberry PI Pico を使って作ってみた楽器で、
テルミンと原理はまるで違いますが、楽器に直接触ることなく演奏するという意味だけは、テルミンと類似している「テルミンもどき」とでもいうようなしろものです。

Picoremin 外観写真
左右に超音波距離計、Pico は、筐体の上に乗せています。
段ボール箱を切ったものを仕切りのようにしています。
これは、テルミンのアンテナを模したという側面がないこともないのですが、
超音波距離計は、外来ノイズに弱いようで、これがある方が音程が少し安定します。ついでに、カンニング用に音程位置目安を付箋紙で貼ってあります。

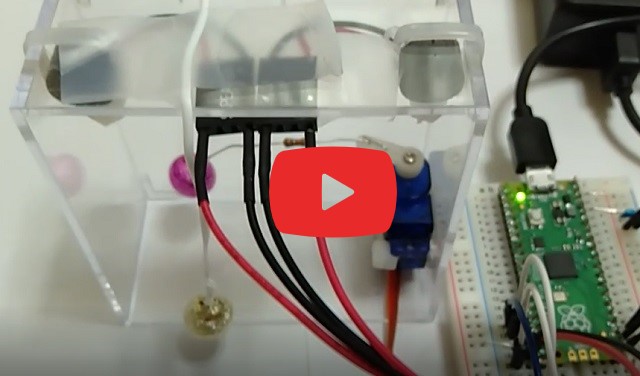
Picoremin 筐体内部写真
2つの超音波距離計とスピーカーを結束バンドで、固定しています。
見ての通り、ほぼカラです。
ちなみに、本物のテルミンは、こんな感じの楽器です。

演奏方法
右手で音程、左手で音量を制御します。
音程の制御
テルミンは、アンテナと右手の距離で音程を制御するらしいですが、
Picoremin は、右手を上げれば音程が高くなり、下げれば音程が低くなります。
テルミンは、音程が無段階で制御できるそうなので、当初は、Picoremin もそれを真似しようとしましたが、演奏が難しすぎたので、
B3(下のシ)から、E5(上のミ)までの白鍵の音だけ出すようにしています。
音量の制御
テルミンの音量は、左手を高く上げると音量が大きくなるらしいです。
Picoremin もそれをまねて、
左手を上げれば音量が大きくなり、下げれば小さくなり、4cm くらいのところで、無音になります。
一応、ハード的には、100段階以上音量調整できるのですが、
無音を含めて6段階にしています。
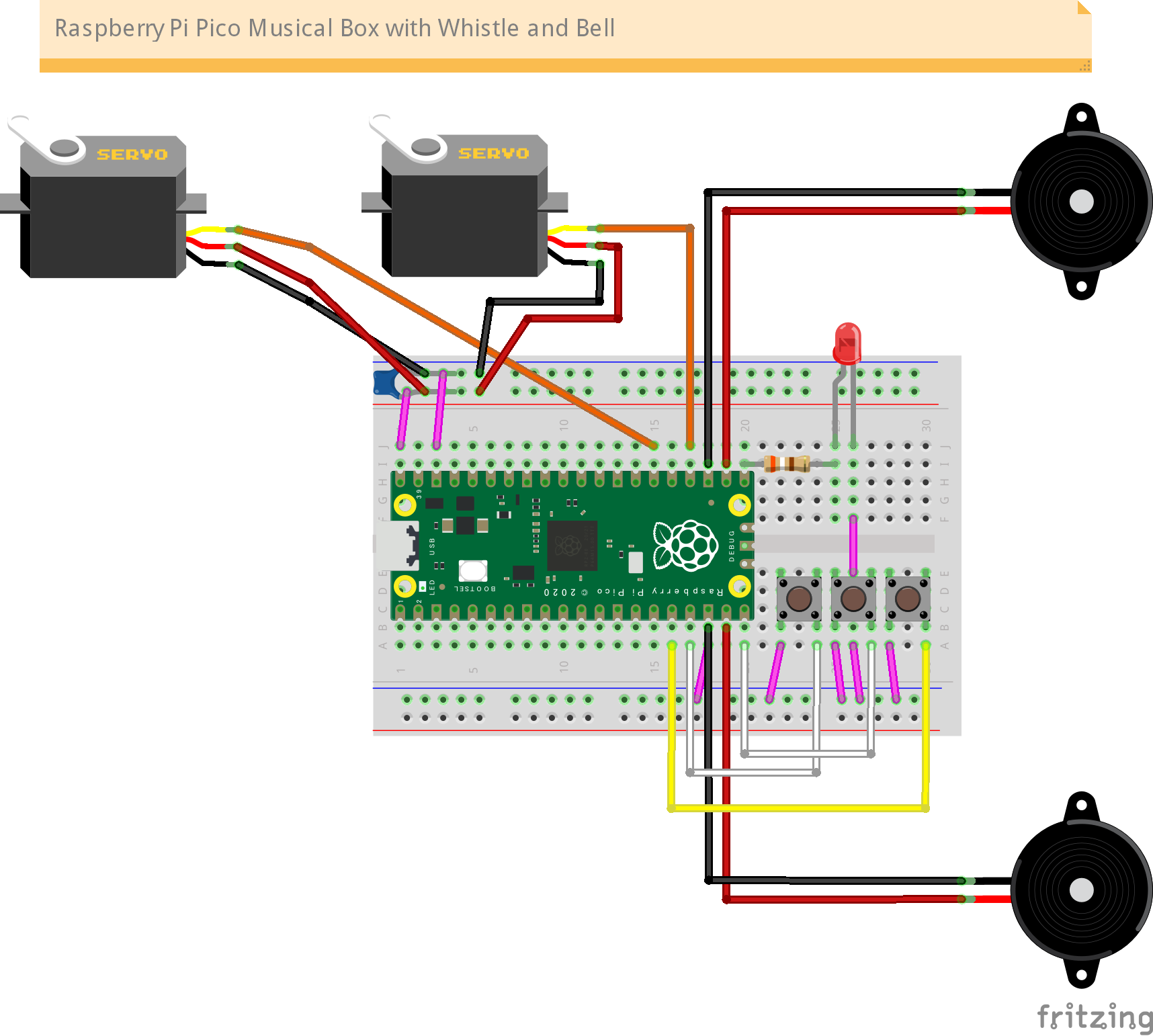
回路図と実体配線図:
回路図

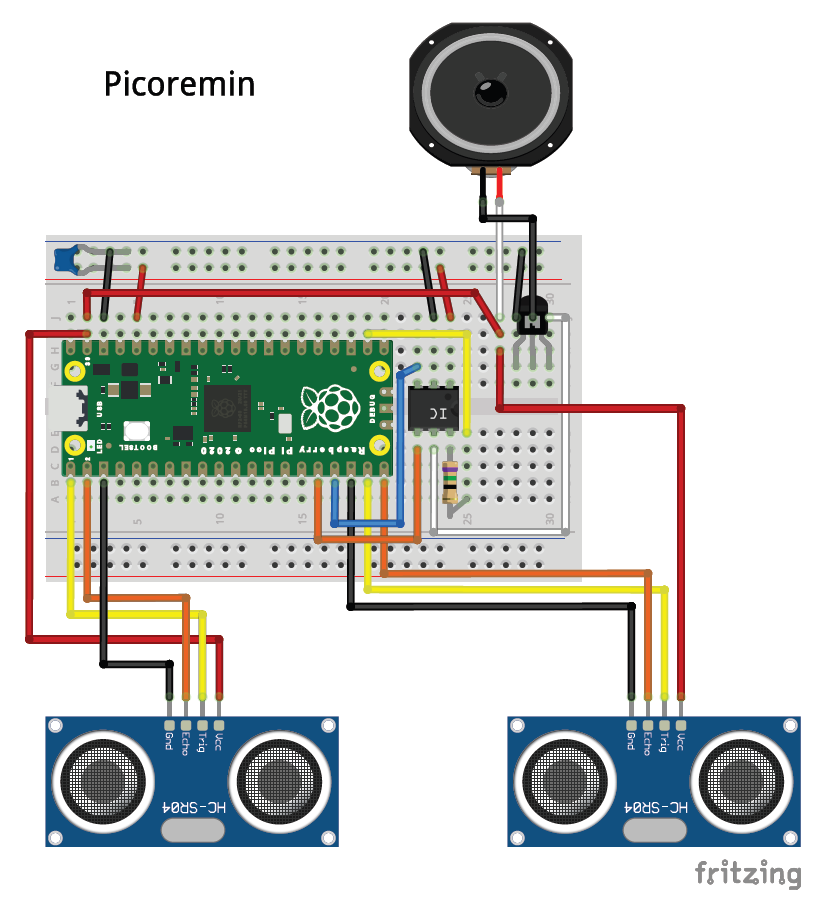
実体配線図

部品表
| No. | 部品名 | 個数 | 説明 |
|---|---|---|---|
| 1 | Pico | 1 | Raspberry PI Pico 本体 |
| 2 | 20ピンヘッダ | 2 | Pico にはんだ付けする |
| 3 | ブレッドボード | 1 | half+ |
| 4 | HC-SR04 | 2 | 超音波距離計モジュール |
| 5 | 2SC1815 | 1 | 音量増幅用トランジスタ |
| 6 | 抵抗 | 1 | 75Ω 1/4W ベース電流制限用 |
| 7 | MCP-4018T-103E | 1 | ポテンショメータ・音量調整用 |
| 8 | SOT363-6 DIP化基板 | 1 | ポテンショメータのDIP化用 |
| 9 | スピーカー | 1 | 0.25W 8Ω |
| 10 | ケース | 1 | ダイソー スクエアメッシュ(大) |
(線材、パスコン、仕切り版等は省略)
あと電源が必要ですが、USBマイクロBのものなら大丈夫なので、スマホの充電器とかで大丈夫だと思います。
プログラムソース:
ソースファイルの説明
Python (MicroPython) で書いてます。
展開したら、srcs/ の2個の .py ファイルを Pico に書き込めば動きます。
MusicalScale.py は、電子オルゴールのものをそのまま持ってきてるので、不要な機能が多いです。
main.py が、メインプログラムですが、まだかなり改造する可能性が高いです。
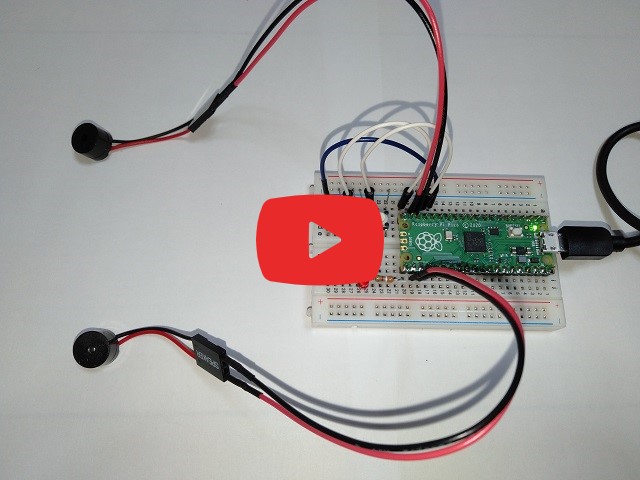
実際の演奏動画
うまく演奏できず、お恥ずかしいかぎりですが、演奏動画のリンクです。