Raspberry PI Pico オルゴール(2)お囃子機能追加
お囃子機能
Raspberry PI Pico (以下、Pico)のオルゴールに、
お囃子機能 を追加しました。
「なんのこった?」と思うと思うのですが、
見てもらった方が早いです。
「くだらねぇ~」(言われると悔しいので、言われる前に、言っておくやつww)
主な追加部品
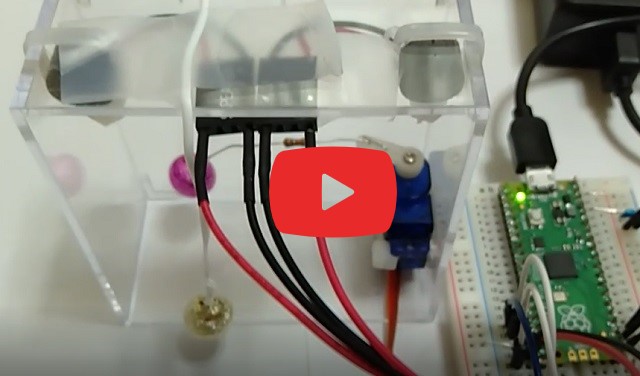
- 透明アクリルケース
100均で売ってたもの、たたいた時に音が響くものがいいです。 - サーボモーター
MiniS RB50 何年か前に買って使ってなかったもの、
1000円くらいで、今も買えます。 - 鈴 2個
100均で、10個入りで売ってたもの - 鈴付け用の針金 2本
- サーボモーターのホーン(モーターの回転部につけてる白い部品)に付ける(抵抗で代替)
- ケースに鈴をぶら下げるもの(手元にあったビニタイを使用)
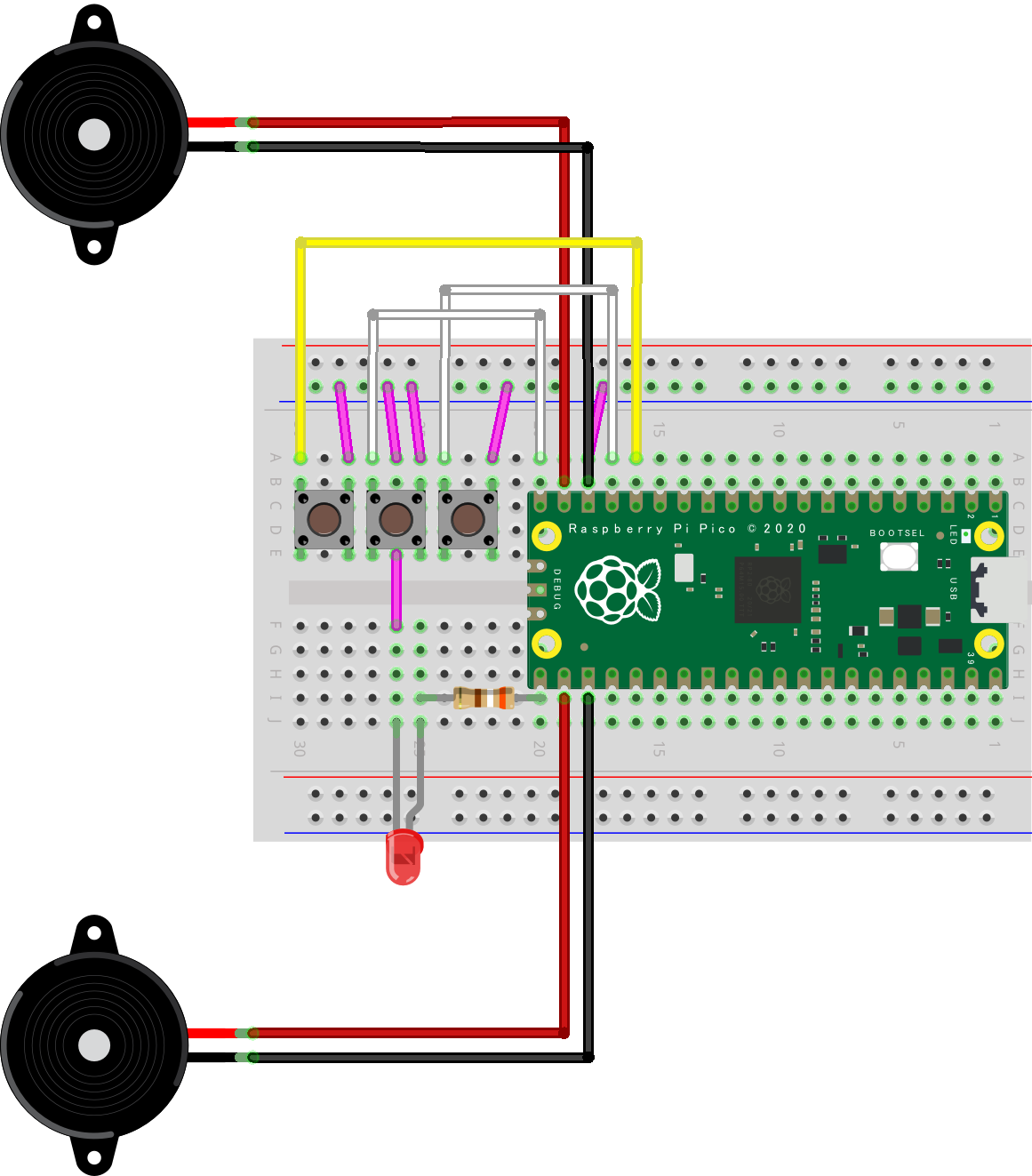
- コンデンサ 0.1μF
パスコン(手元にあったもの、気休めに近いですがある方がいいです)
打音・鈴音
試行錯誤の結果
- ケースを鈴でたたく音(以下、打音)
- 鈴と鈴をぶつける音(以下、鈴音)
がよさげでした。
サーボモーターで、この音を出すには、ホーンの位置 2個所を設定してトグルさせるだけで、実装できます。
ただ、鈴音、打音を交互で出すことしかできません(^^;
お囃子用の固有問題(って大げさな)
Beep音と同時に、打音・鈴音のモーターを動かすと
Beep音が鳴り始めてから、打音・鈴音がするので、
「酔っぱらって、手拍子が合わせられないおっさん」
みたいになります。
それを避けるため、(いい加減ですが)Beep音の
約0.1秒前に、モーターを動かすことで、
「ちょっとリズム感が弱いおっさん」くらいになってます。
サーボモーター制御について
MiniS RB50 の仕様 によると、信号周期 15-20mS とあるので、 周波数表現だと、50-66.7Hzくらいになりそうなので、 PWMの周波数を 60Hz(約 16.6mS)にしました。
あとは、実際に動かしてみて、よさげな値に設定します。
この値は、おそらく個体差があるので、実際に使う
モーターで、設定値を変えなければいけないはずです。
Pythonソースの要部は、こんな感じです。
初期設定
from machine import Pin, PWM
bell_pos1 = 2200 # 鈴音位置(これは、モーター固有値)
bell_pos2 = 3600 # 打音位置
bell_pos = bell_pos2
motor1 = PWM(Pin(18, Pin.OUT)) # PWM 1A ch
motor1.freq(60)
motor1.duty_u16(bell_pos)
def bell_exec():
global bell_pos
if bell_pos == bell_pos1:
bell_pos = bell_pos2
else:
bell_pos = bell_pos1
motor1.duty_u16(bell_pos)
で、Beep音を出す 0.1秒ほど前に bell_exec() を実行します。
ごめんなさい、まだ改良の余地がありそうなので、
現時点では、ソースは公開しないでおきます。